
How JavaScript works: a guide to build tools + exploring Webpack, Parcel, Rollup, ES Build, and Snowpack | by Lawrence Eagles | SessionStack Blog

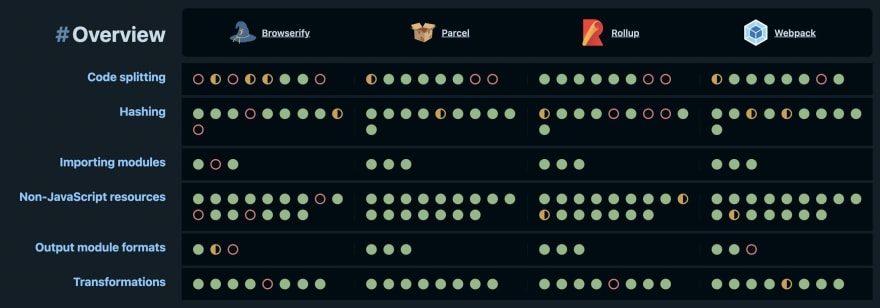
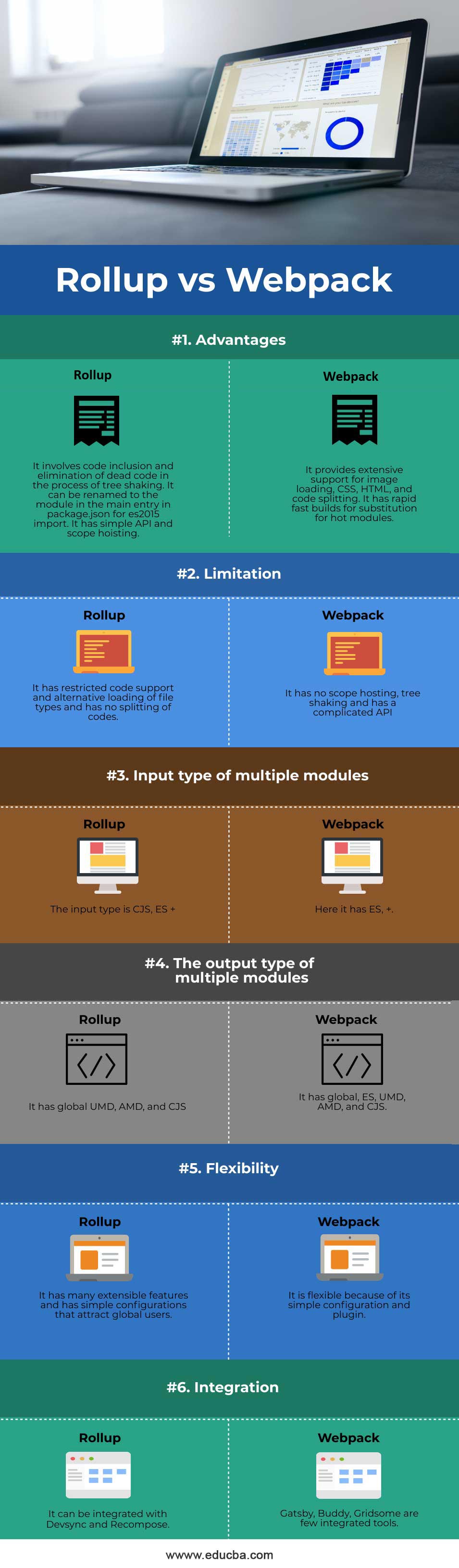
JavaScript Bundlers and Code Splitters Roundup - Should You Choose Webpack, Rollup, or Parcel? - Digital Primates

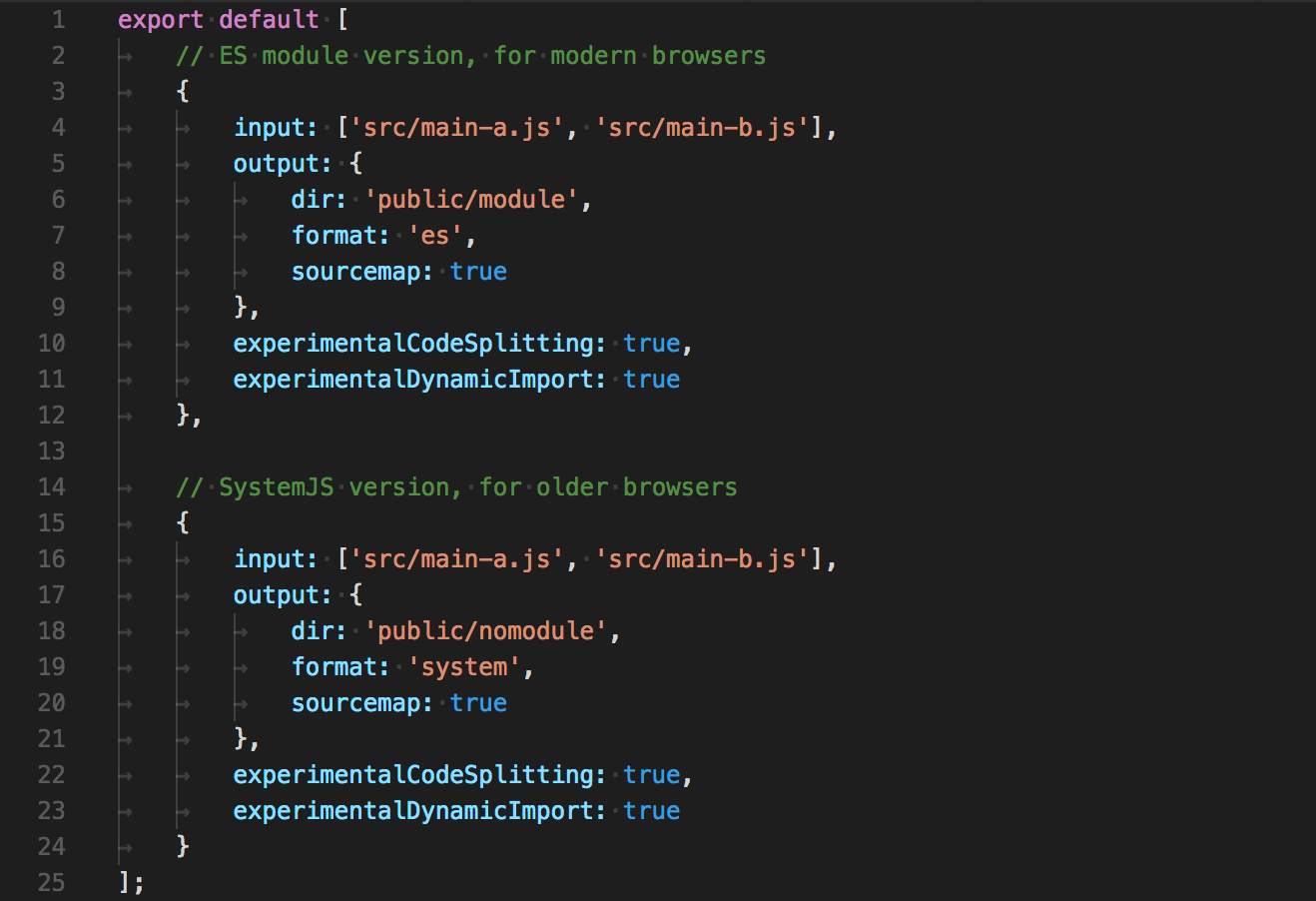
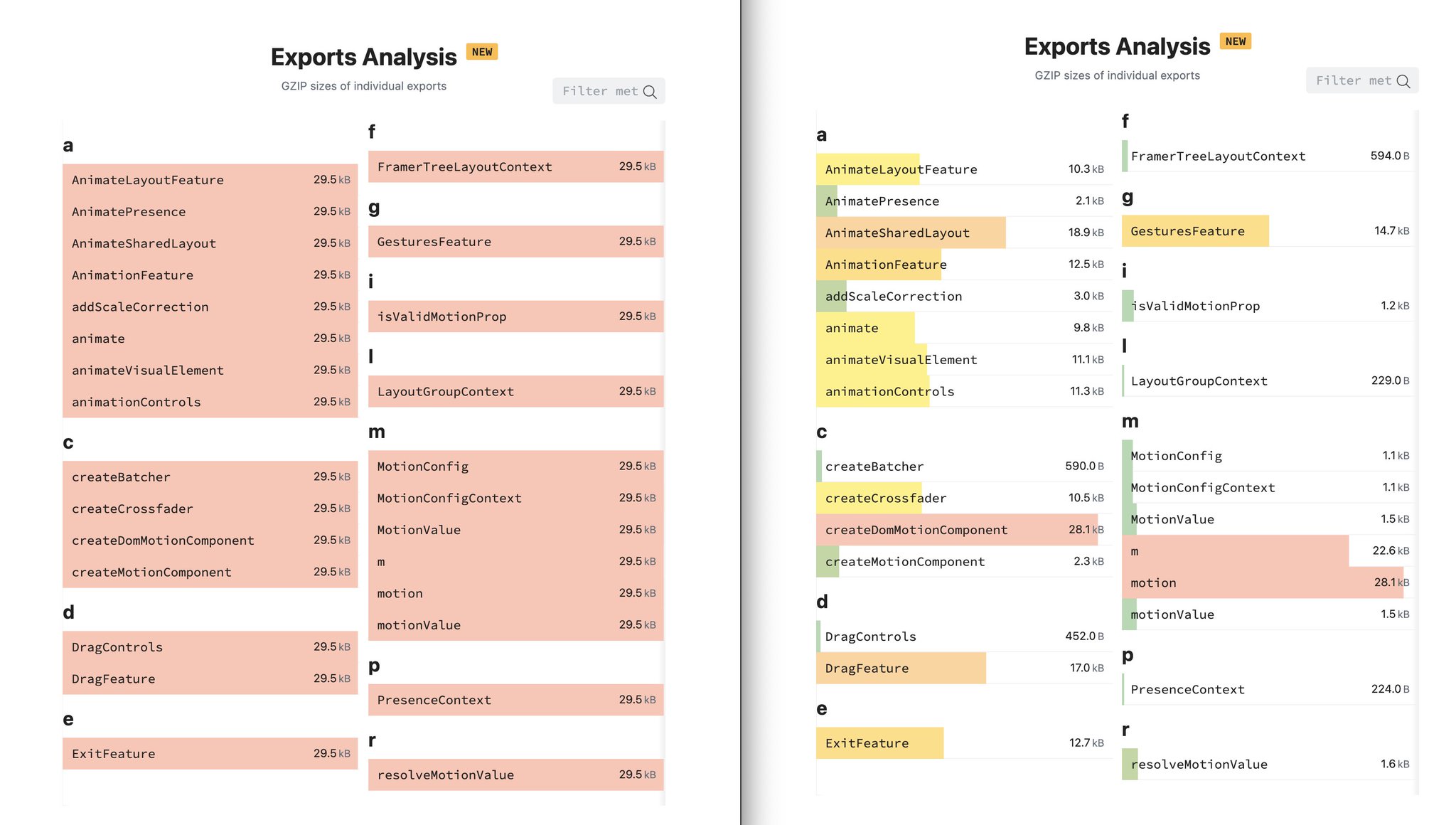
Matt Perry on Twitter: "🚀 TIL about the preserveModules option in Rollup, and its effects on Webpack's code-splitting. The latest versions of Framer Motion, Popmotion and Framesync all feature this fix for

JavaScript Bundlers and Code Splitters Roundup - Should You Choose Webpack, Rollup, or Parcel? - Digital Primates