How to Hide your React Source Code from Chrome Dev Tools when Deployed to Production - DEV Community

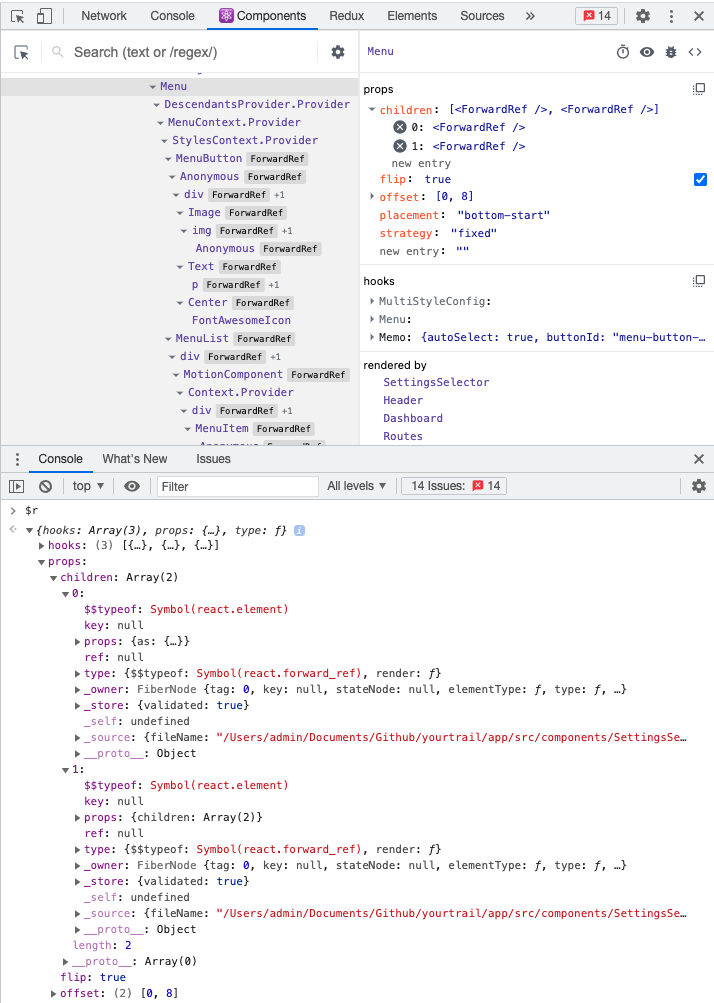
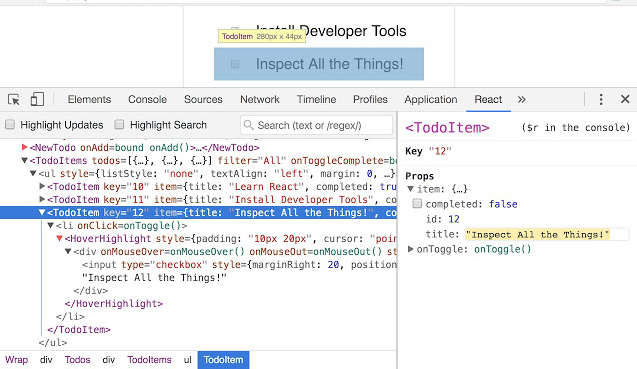
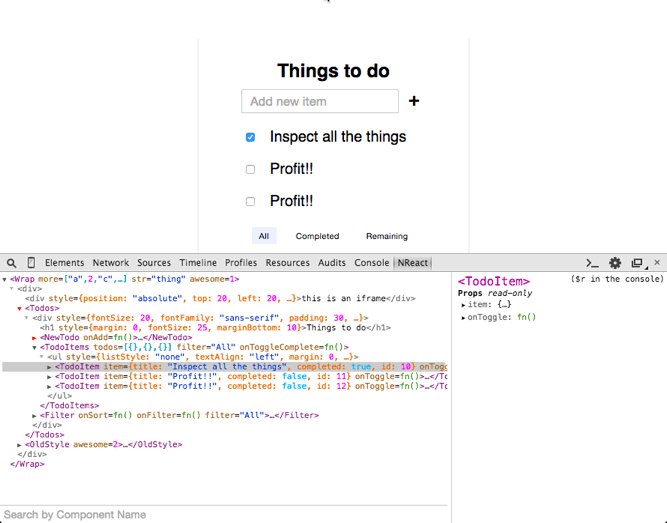
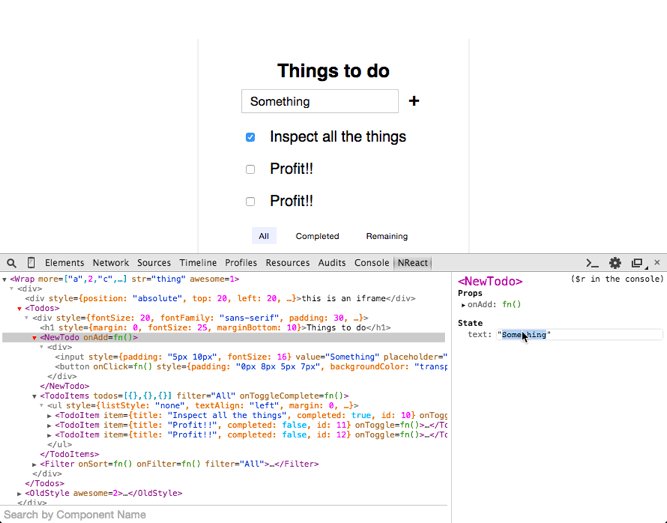
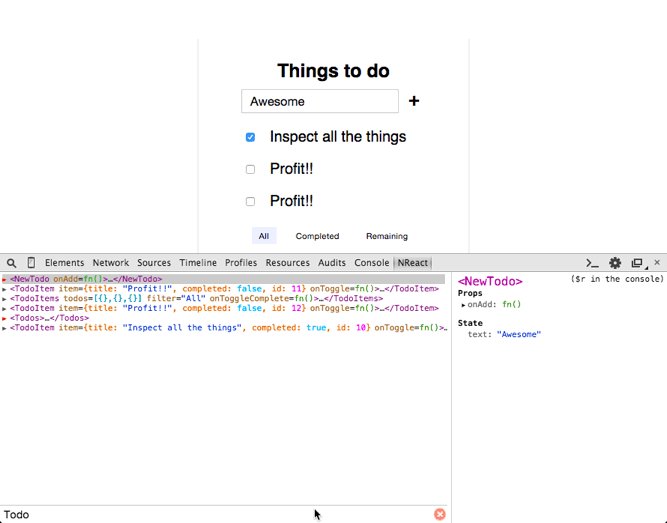
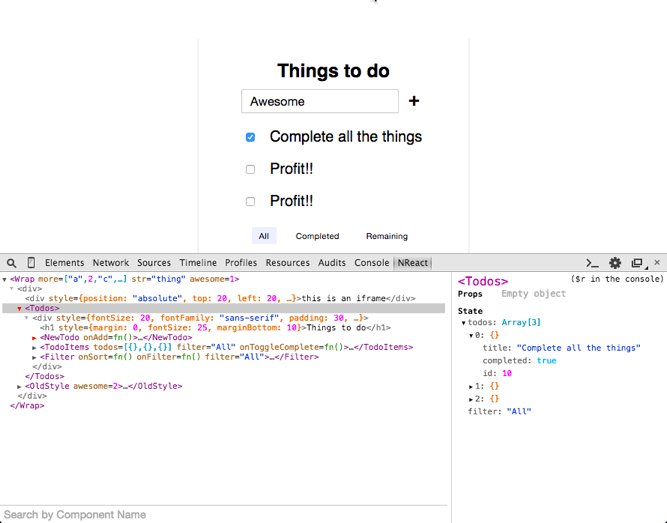
google chrome devtools - How do you inspect a react element's props & state in the console? - Stack Overflow
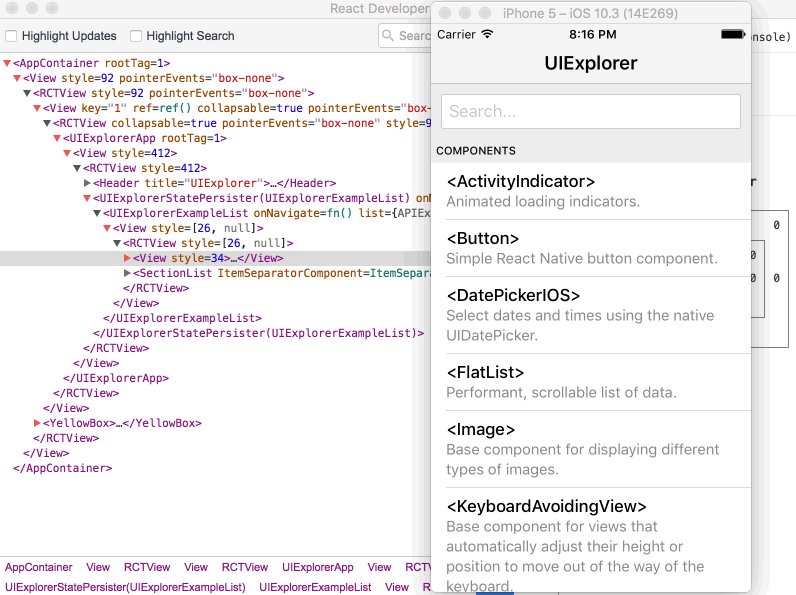
GitHub - jcdby/react-devtools-treeviews: An extension that allows inspection of React component hierarchy in the Chrome and Firefox Developer Tools.

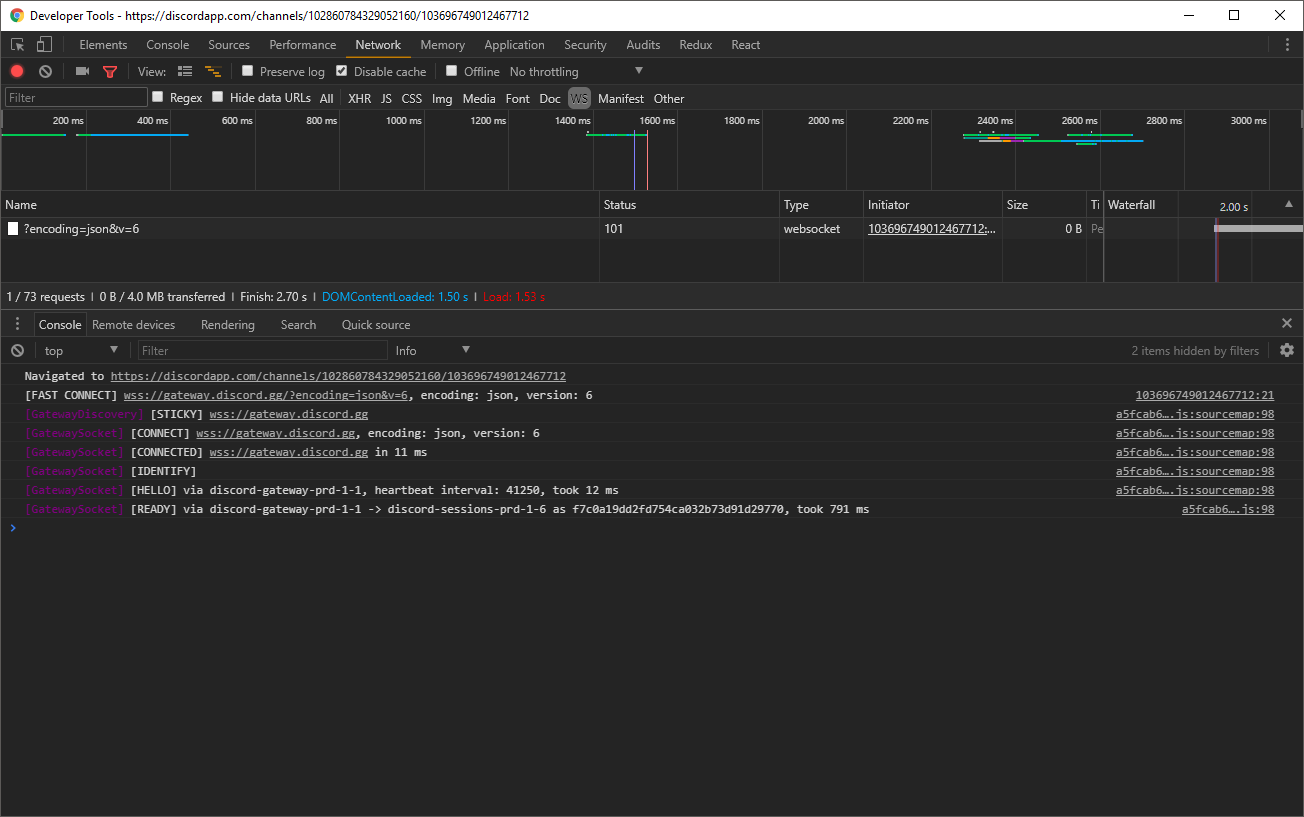
javascript - Debugging ReactJs in Chrome on page load - this and everything else is undefined when using console - Stack Overflow