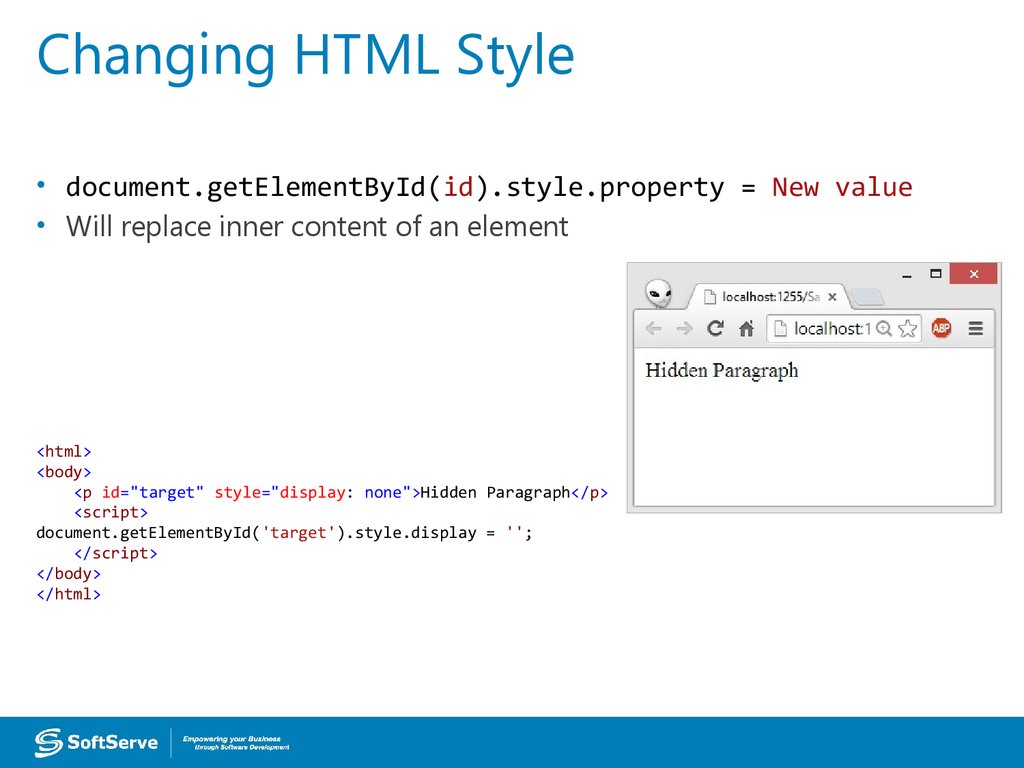
WHAT IS JQUERY JQuery is a fast, small, and feature-rich JavaScript library. Simplifies the interaction between HTML and JavaScript. The jQuery library. - ppt download

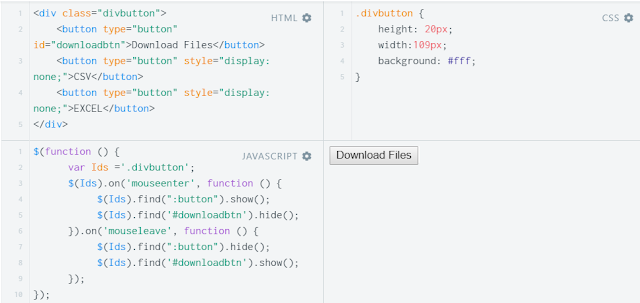
Show, Hide & Toggle a div on Mouseover using JavaScript and jQuery! - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs
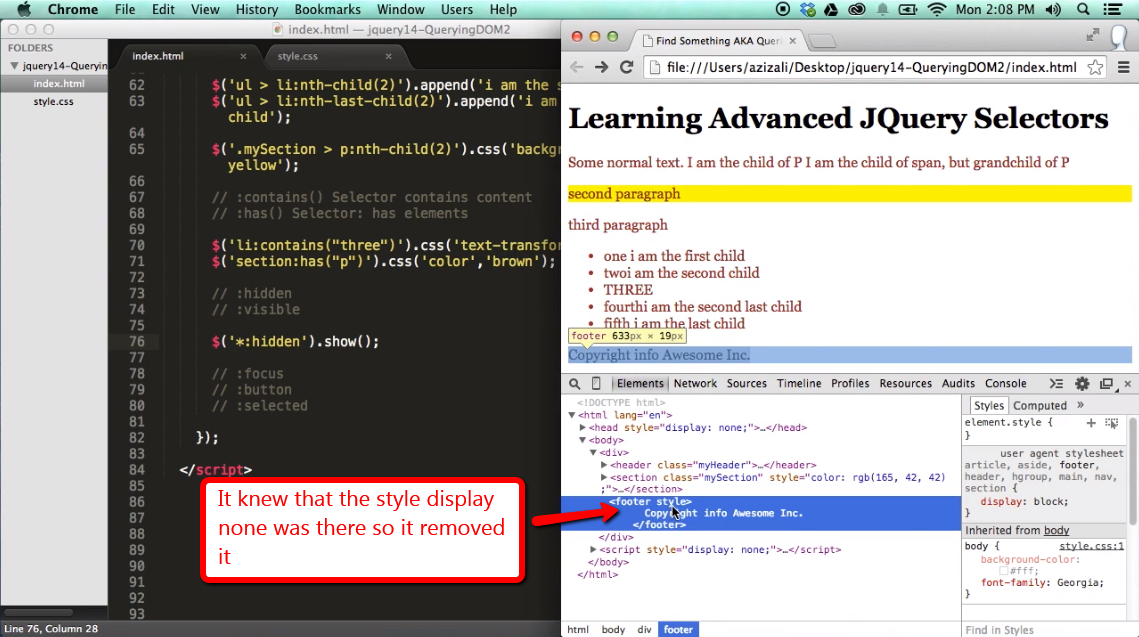
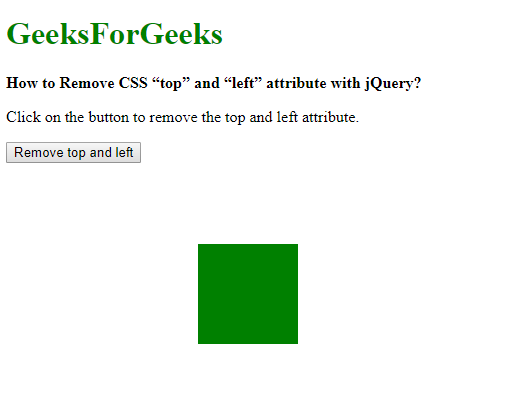
display:block style is not added when using jQuery 3.1 · Issue #1765 · Eonasdan/tempus-dominus · GitHub