
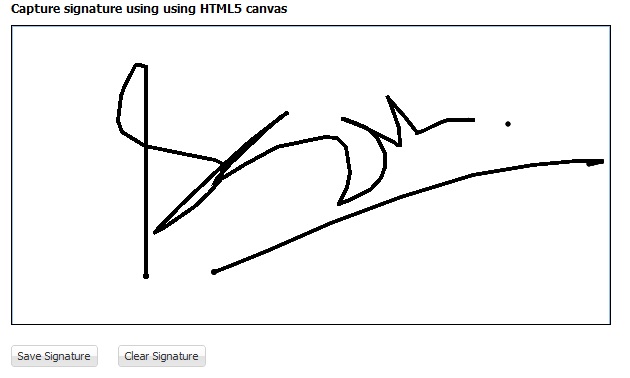
Programmers Sample Guide: Capture signature using HTML5 canvas - Use for iPad, iPhone, Android Tablets and Phones

Dragging objects – a very simple HTML5 Canvas example | Rectangle World – HTML5 Canvas and JavaScript: Tutorials and Experiments

jquery animate - Rendering a line that follows the mouse eventually slows down with multiple lines on the canvas using Fabricjs - Stack Overflow




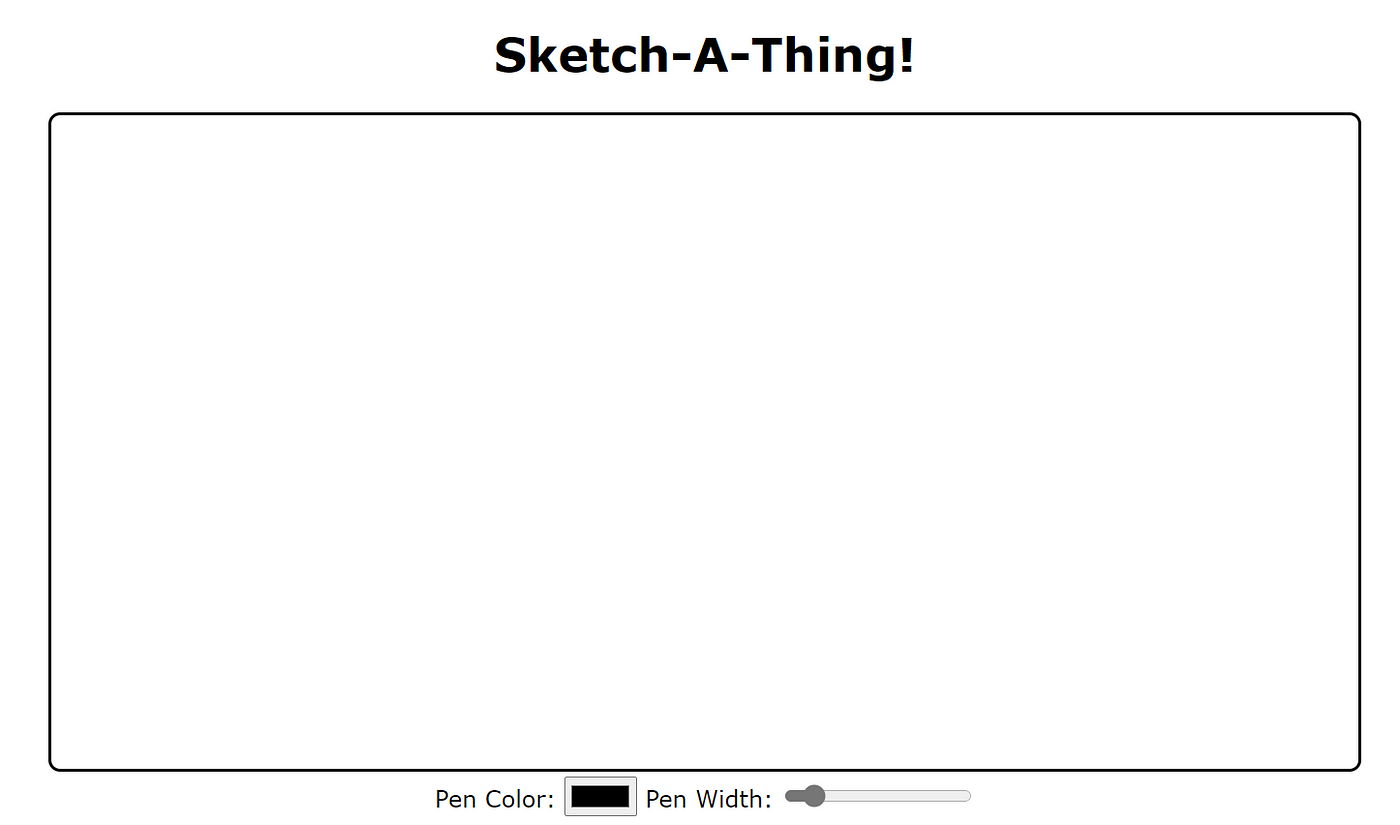
![Draw on canvas with mouse Vanilla JS Tutorial [2022] Draw on canvas with mouse Vanilla JS Tutorial [2022]](https://daily-dev-tips.com/images/07-10-2020.jpg)