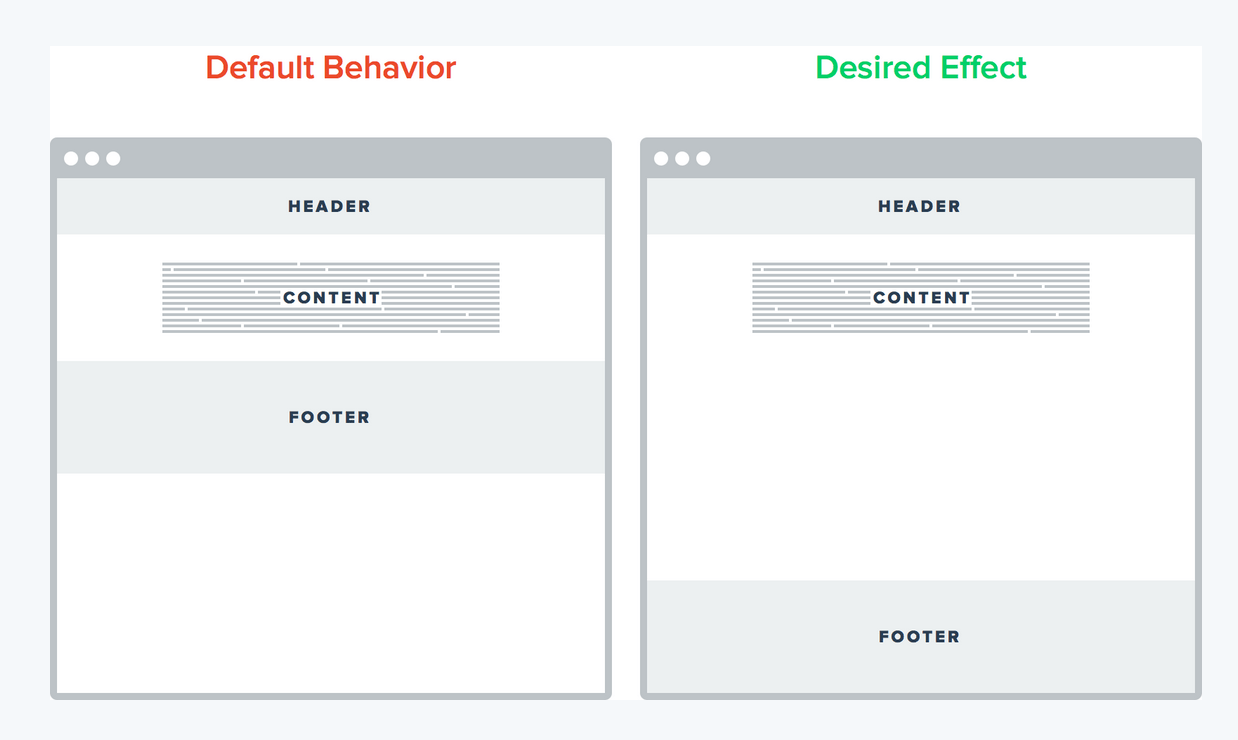
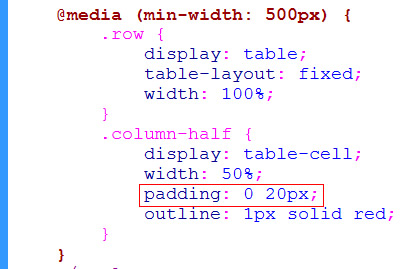
5 Ways To Create Responsive Equal Height Columns With CSS | Web design tools, Web development programming, Web development design

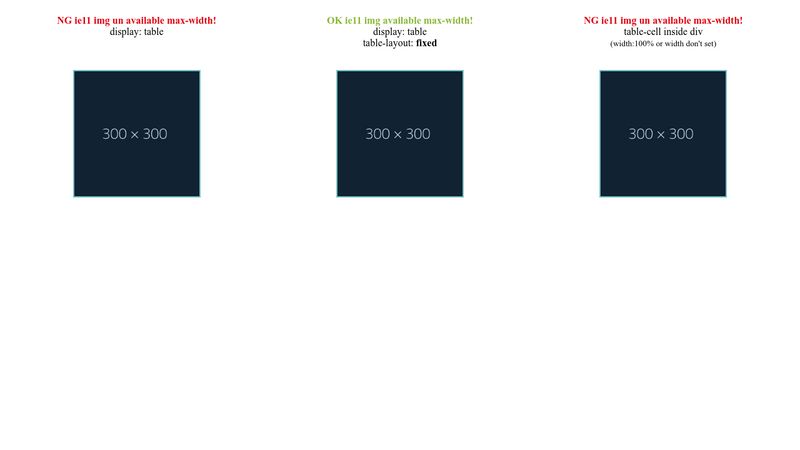
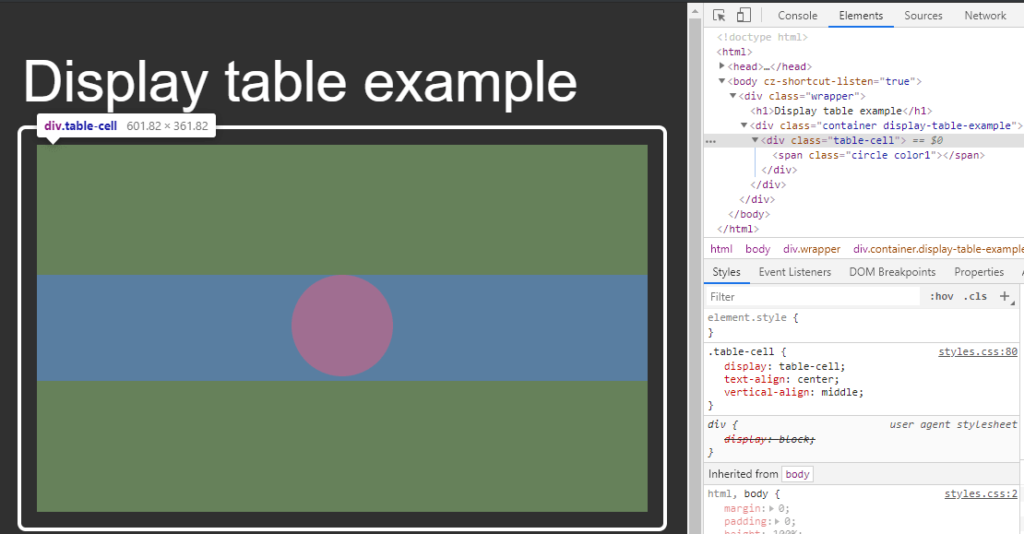
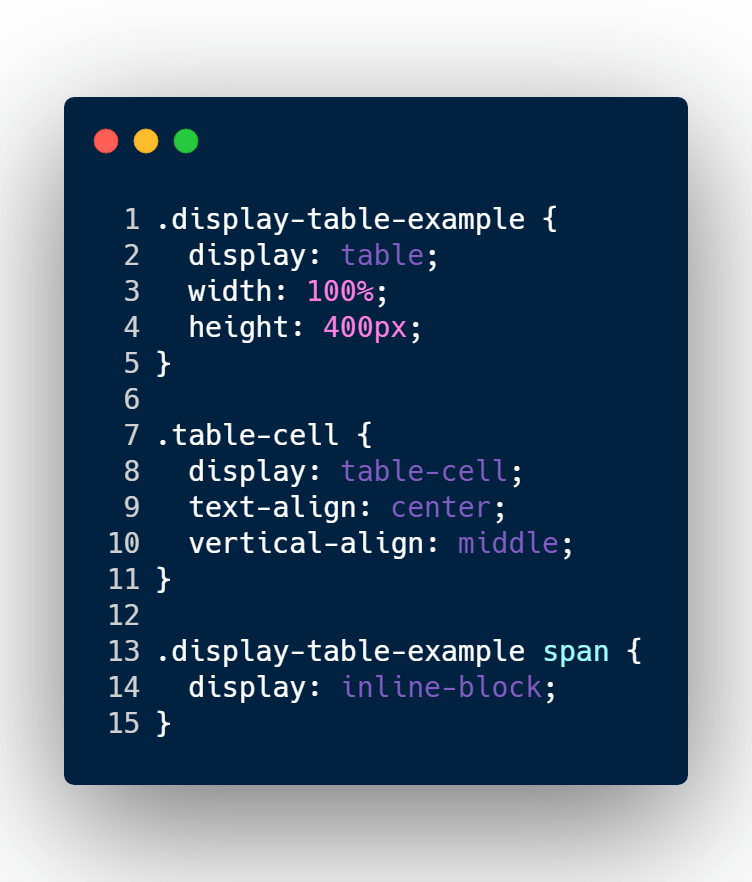
html - Div content alignment using display property with table and table-cell values - Stack Overflow

html - Div content alignment using display property with table and table-cell values - Stack Overflow