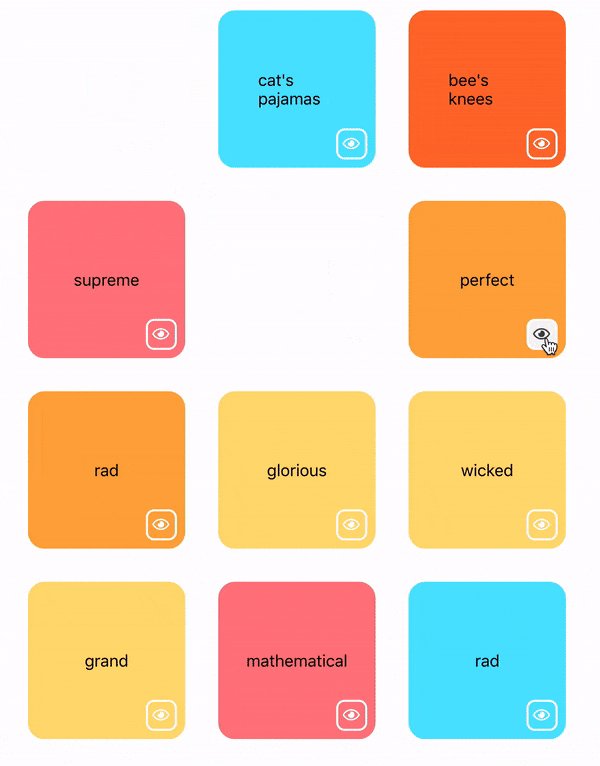
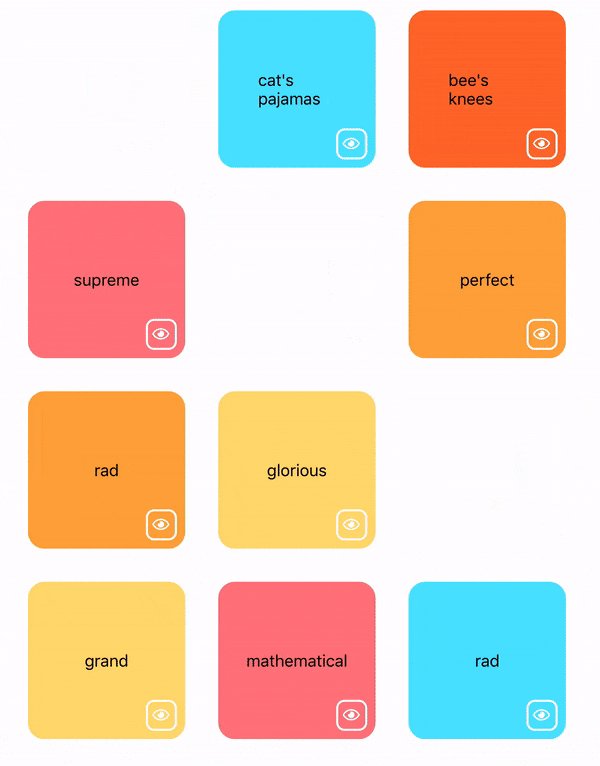
Transition and Animation in CSS.. Transition and animation add a lot of… | by Andoni Uzquiano | Medium

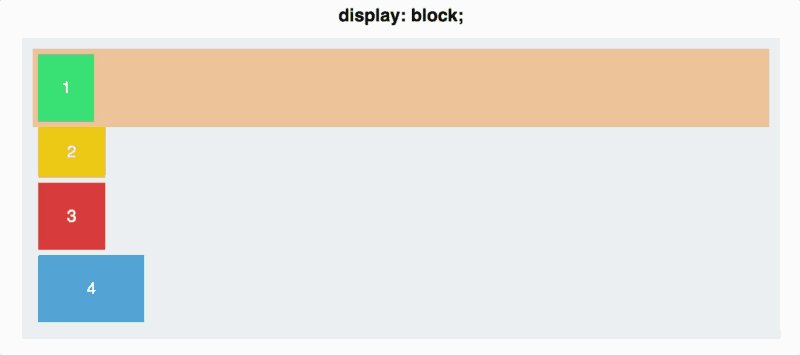
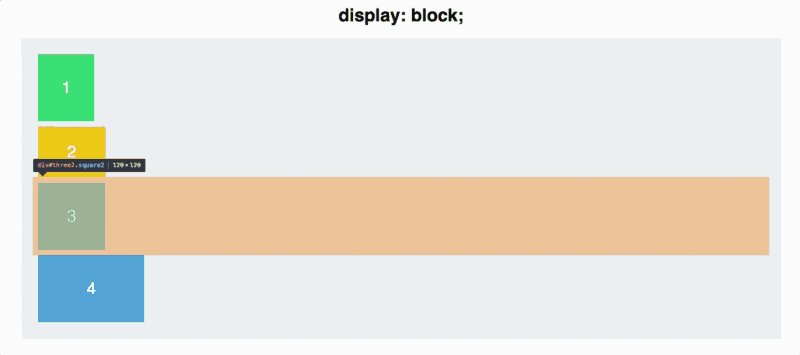
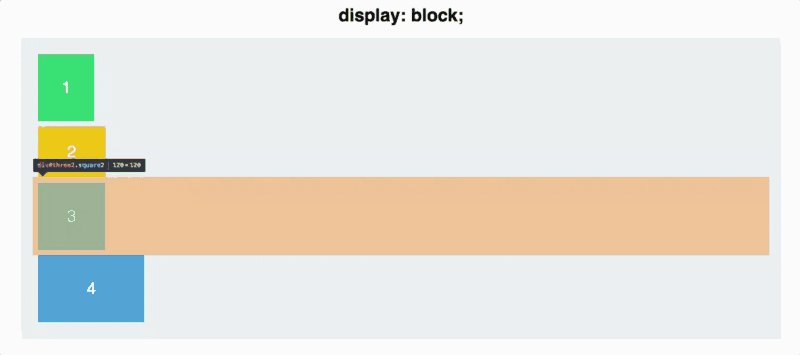
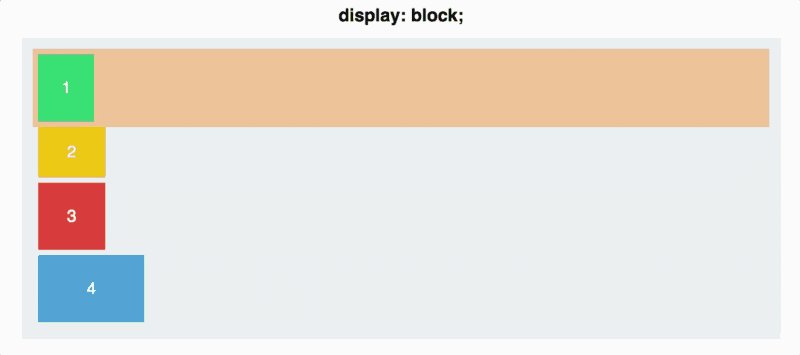
Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

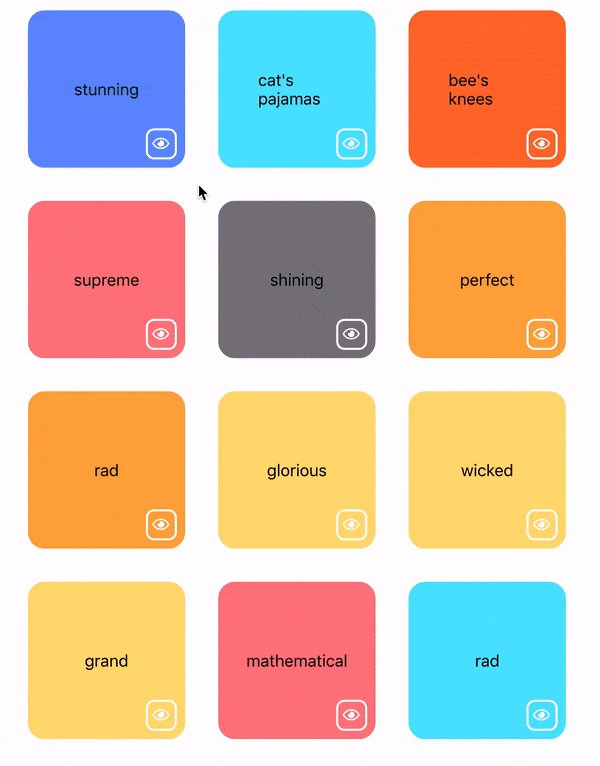
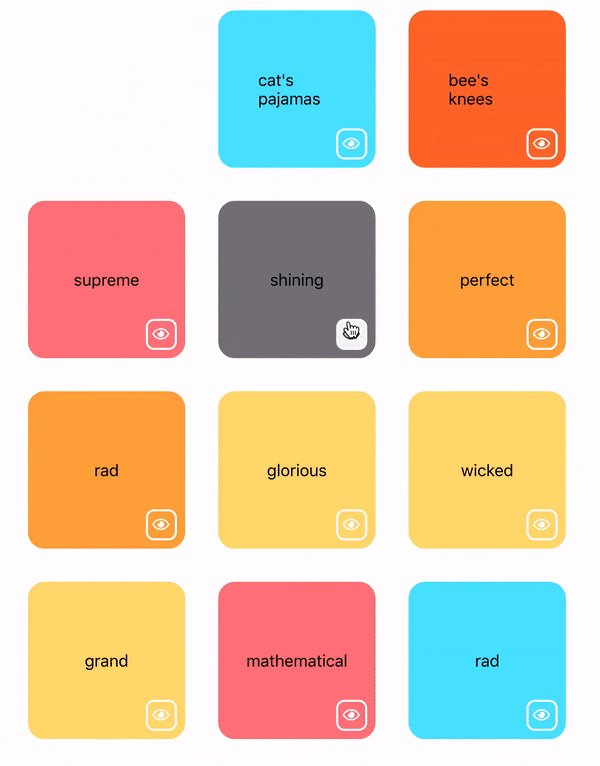
Pure CSS to Make a Button “Shine” and Gently Change Colors Over Time | by Paige Niedringhaus | Bits and Pieces