
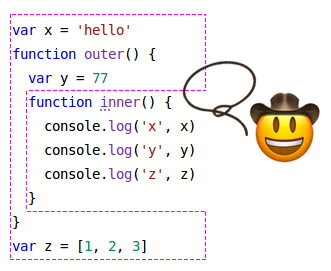
Understanding Subjects in RxJS. Before we start, this article requires… | by Netanel Basal | Netanel Basal

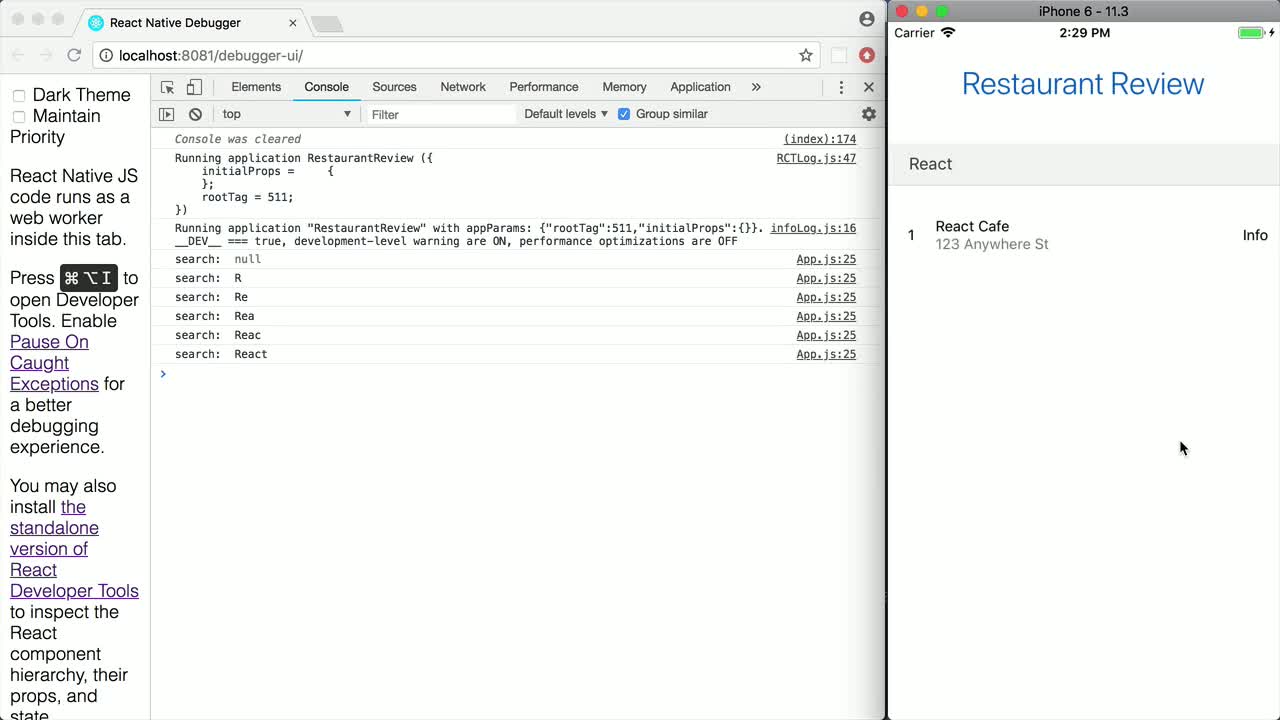
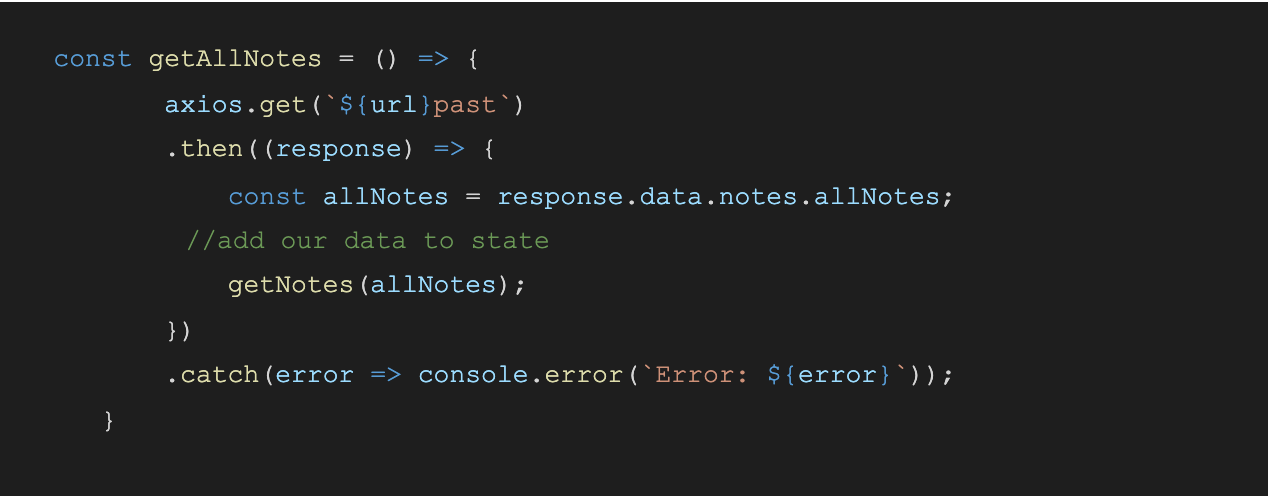
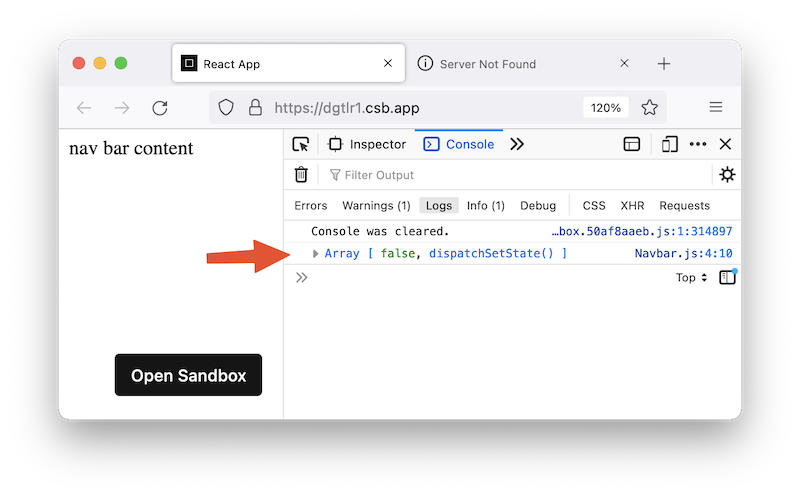
javascript - fetchById could not render state in react but console.log presents state correctly - Stack Overflow

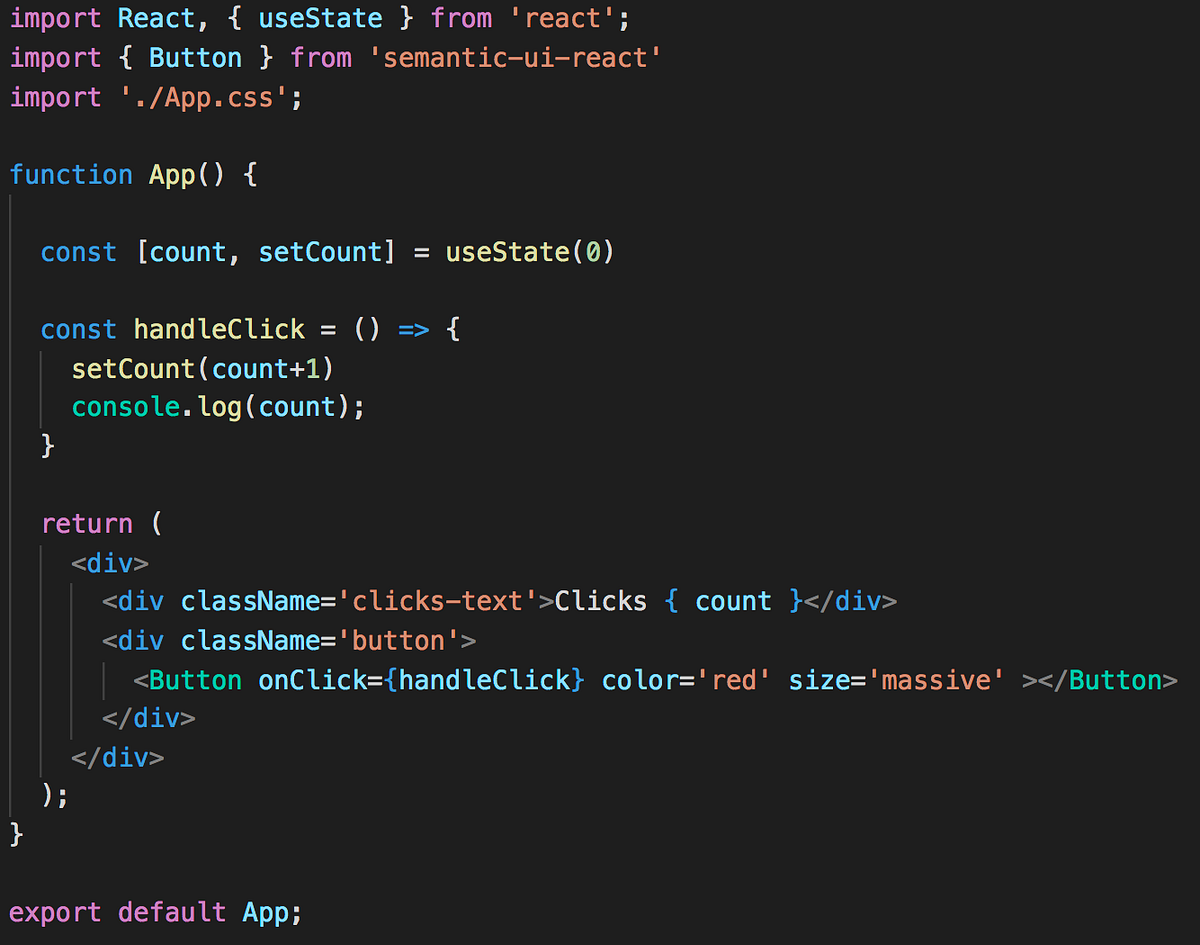
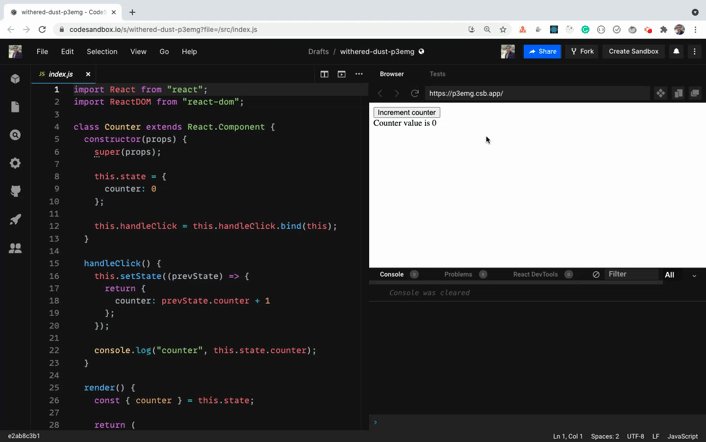
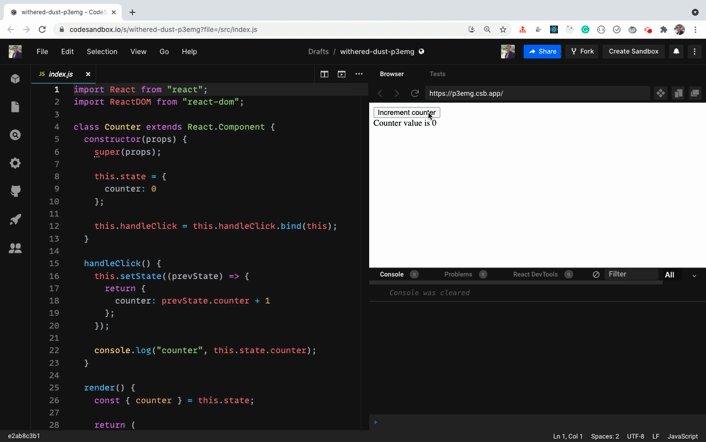
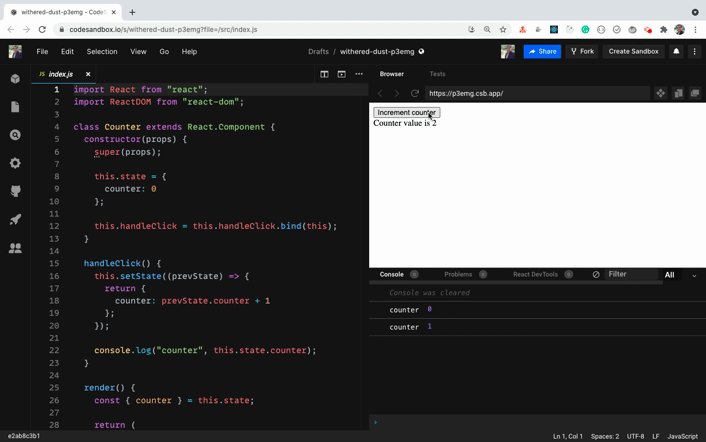
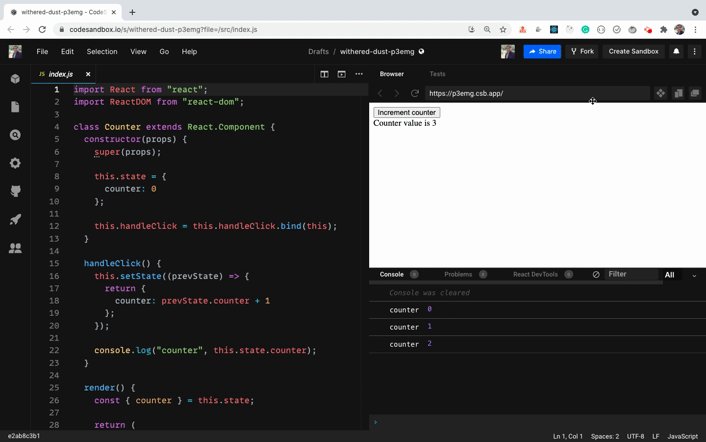
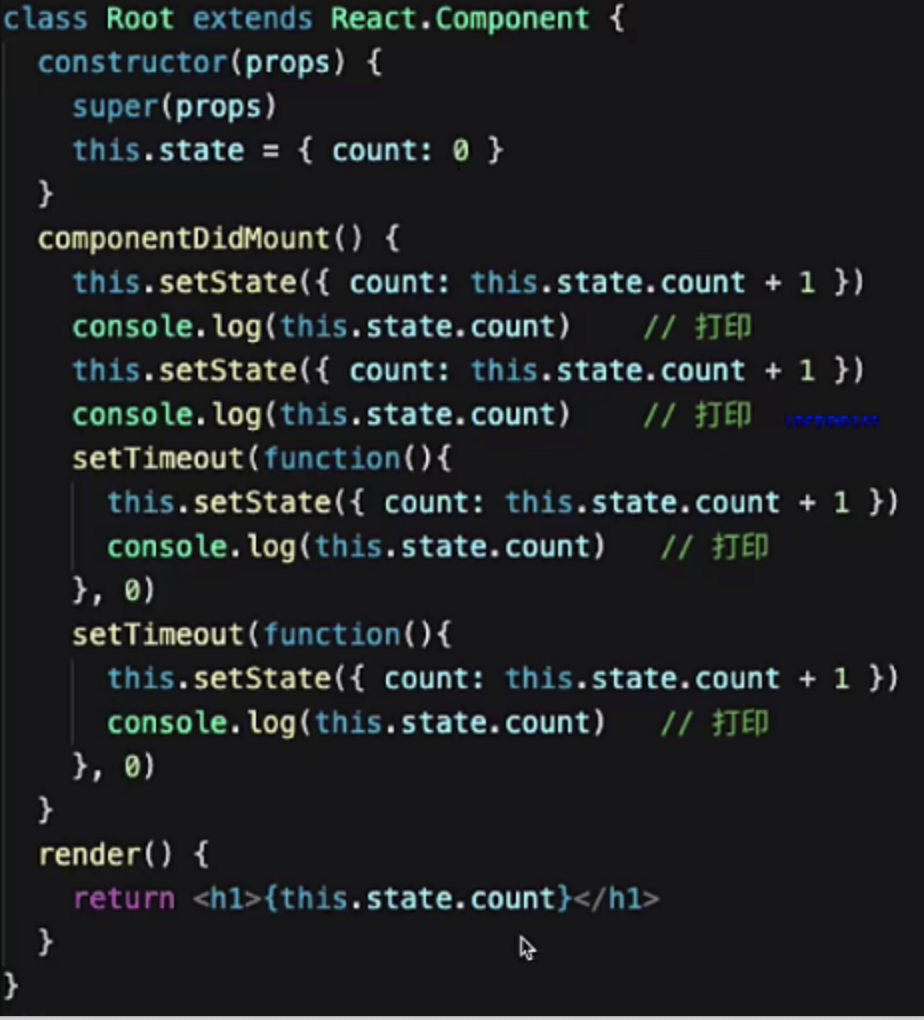
Where to Console Log in React JS | 6 Proper Ways to Console Log in React JS | Learn React JS - YouTube

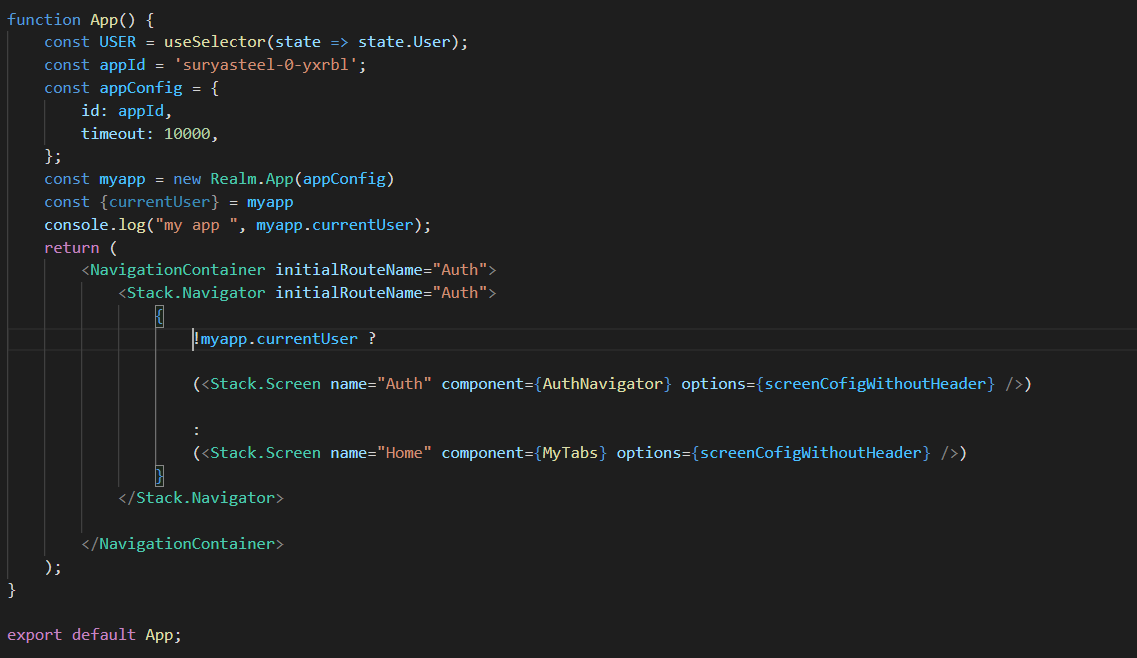
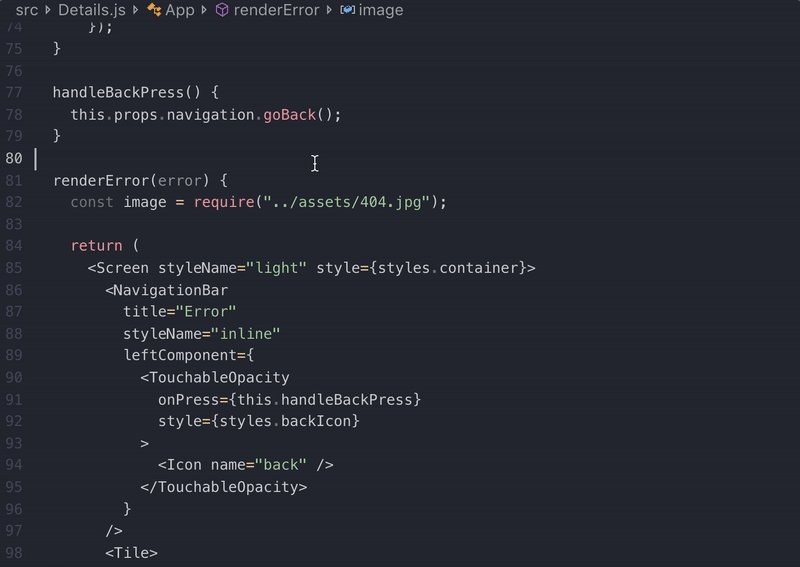
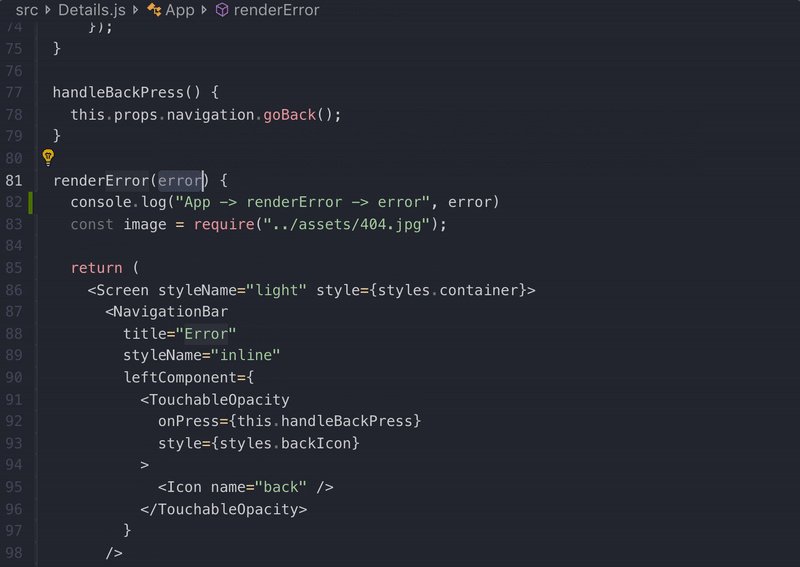
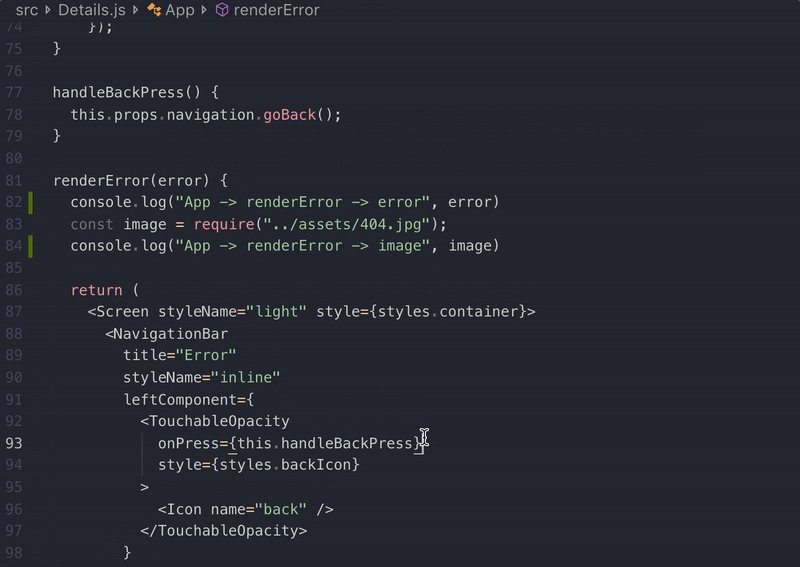
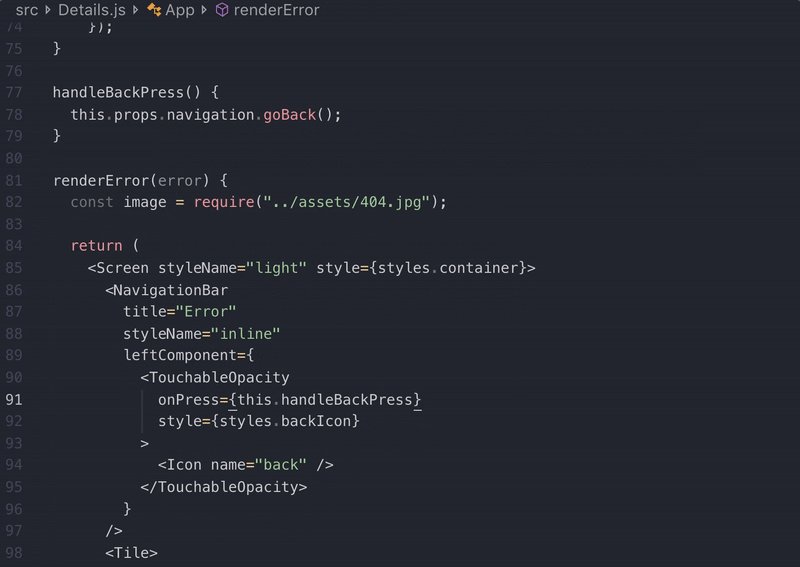
How to render MainNavigator in React Native Realm Login - MongoDB Atlas App Services & Realm - MongoDB Developer Community Forums


















.png?width=732&name=MicrosoftTeams-image%20(22).png)


