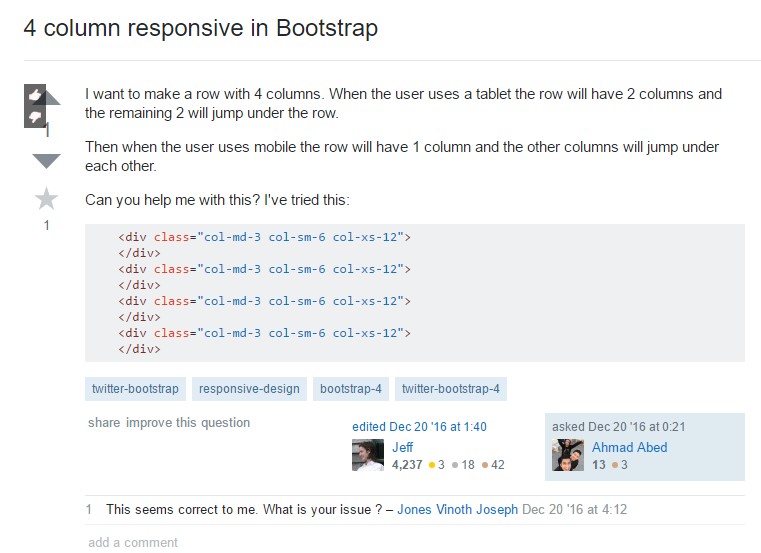
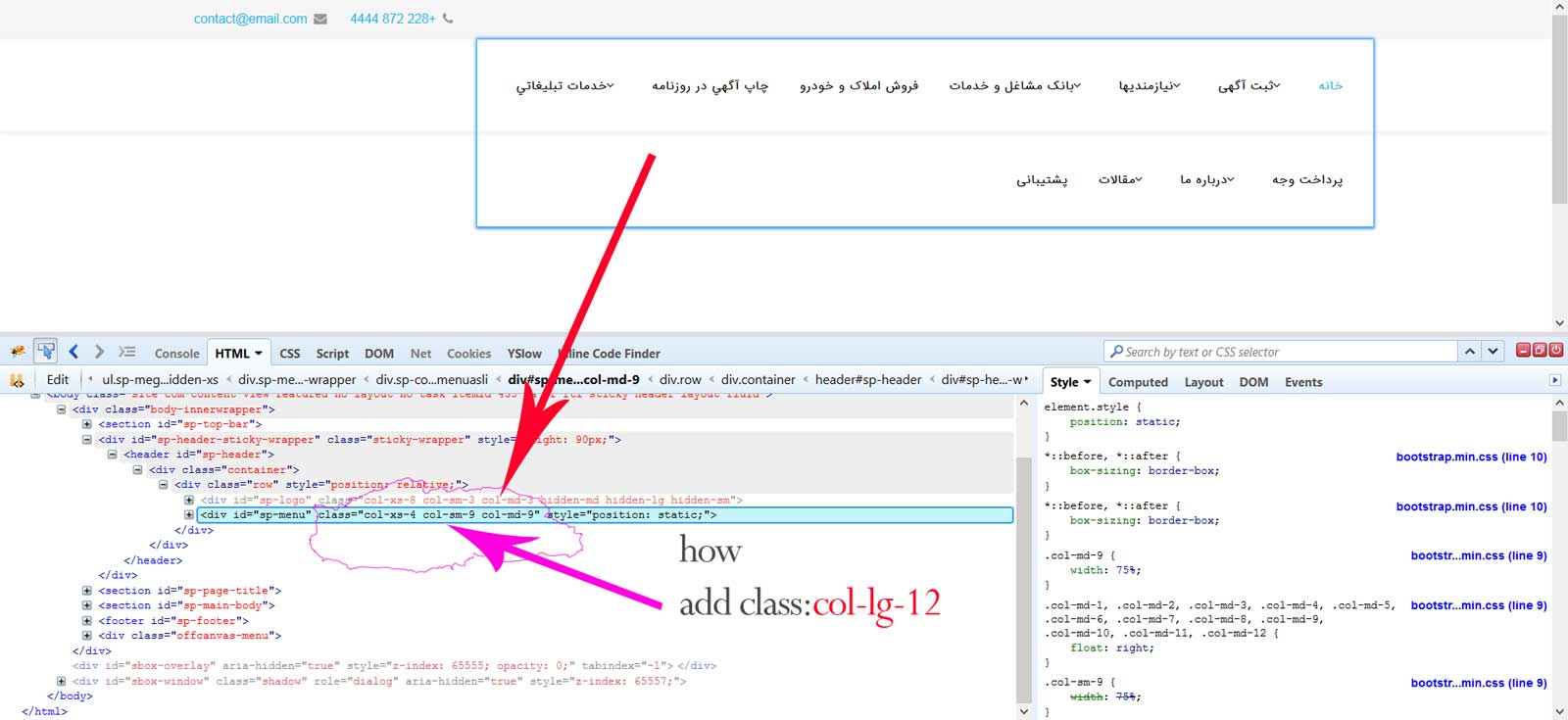
html - How do I display first four records with col-12 and reset records will display in something like col-8(col-6 and col-6) - Stack Overflow

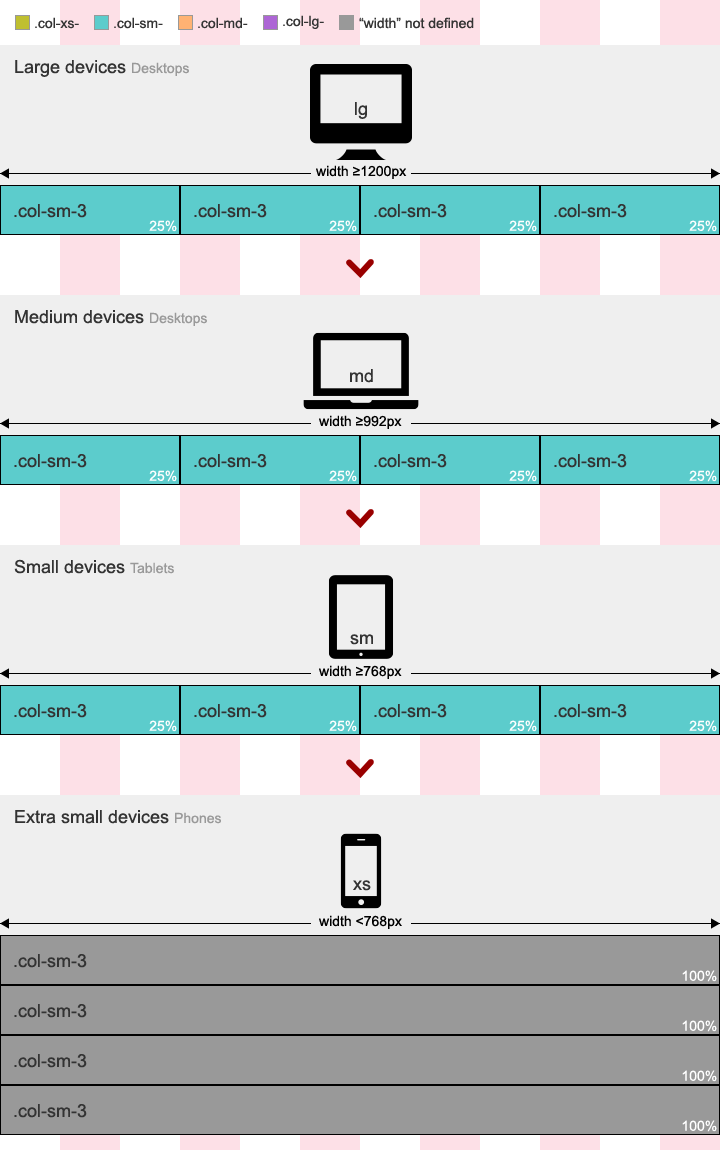
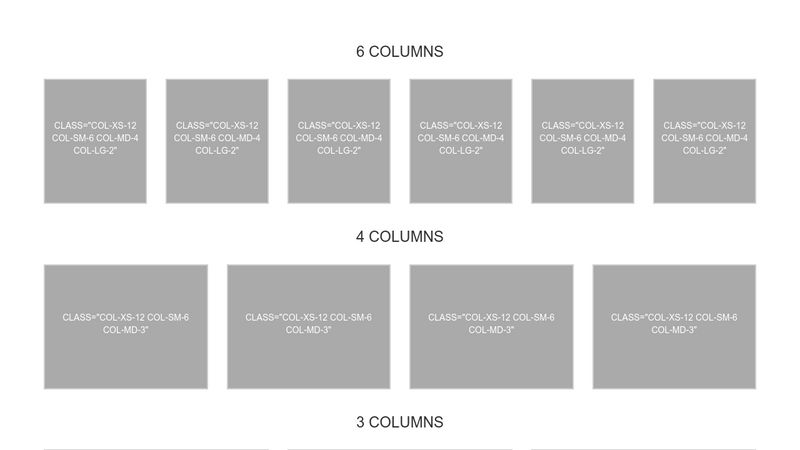
Design responsive layout system using only 40 lines —Know how to implement col-sm-12 and col-md-6 | by realdennis | Medium

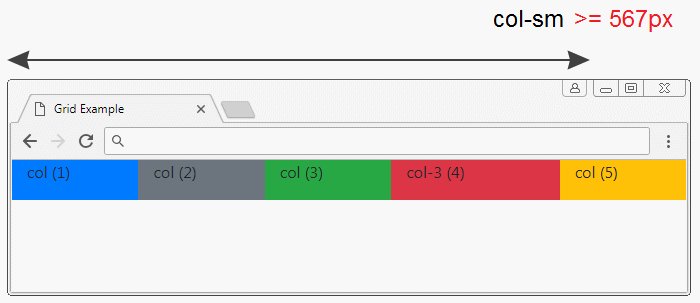
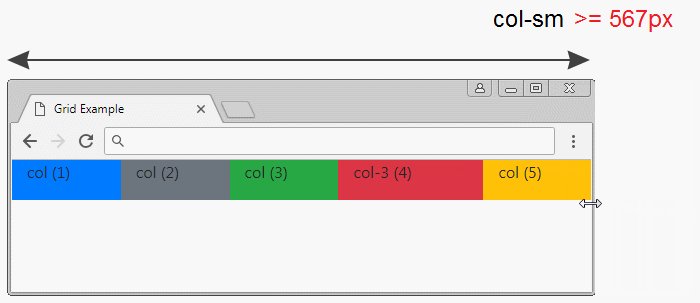
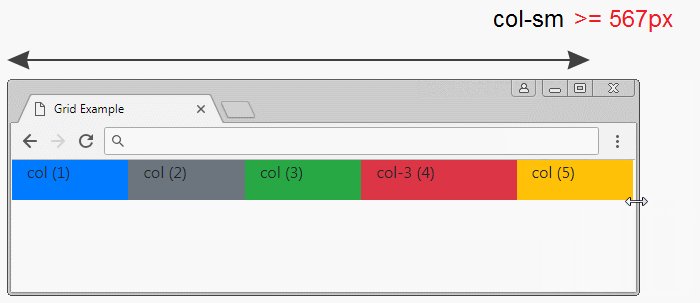
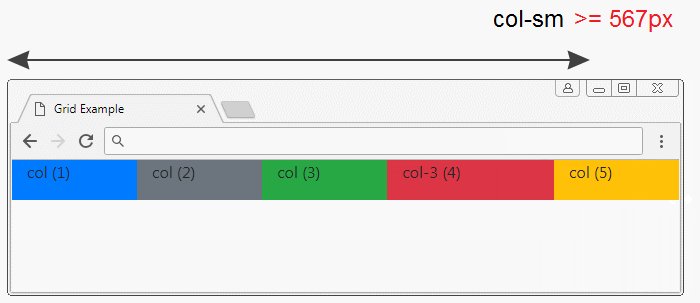
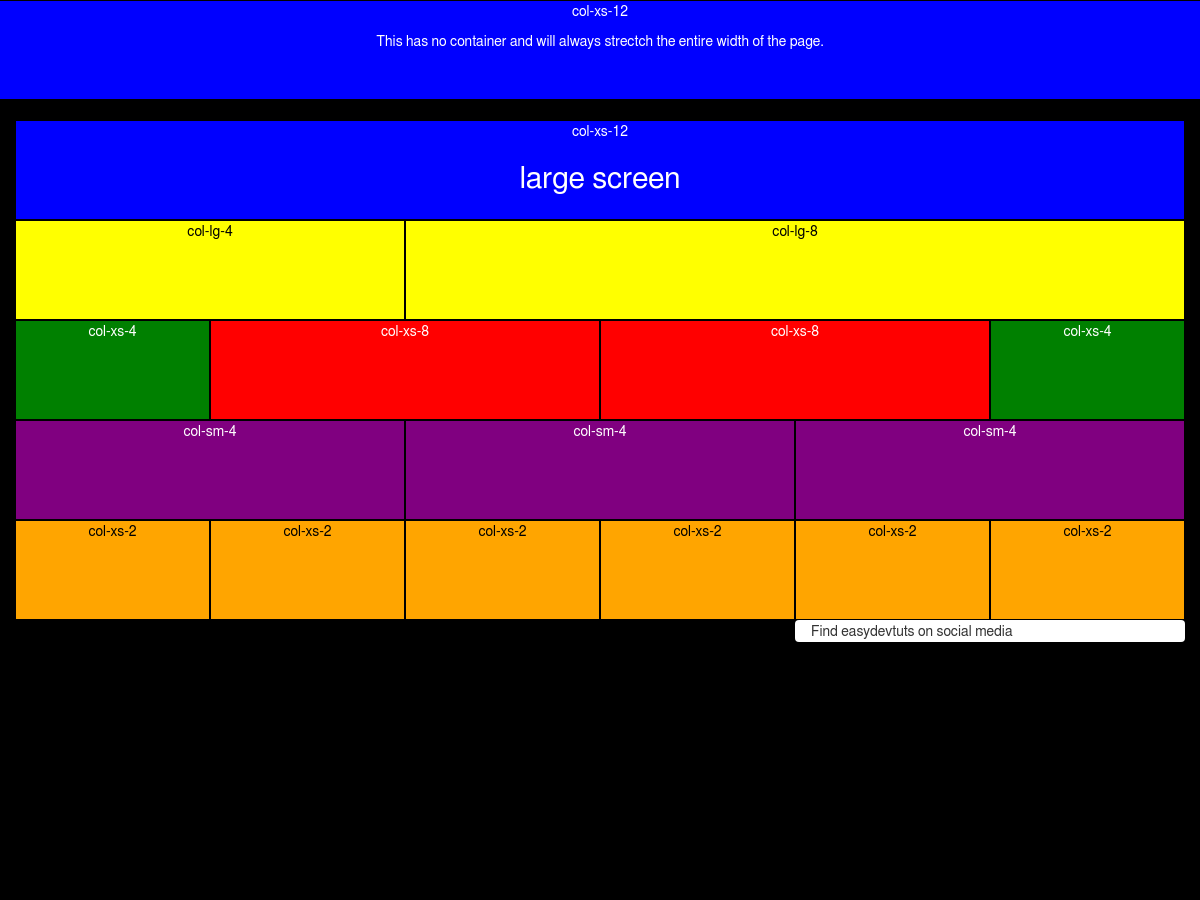
javascript - Strange effect when sum of the column width is larger than 12 in Bootstrap3? - Stack Overflow