
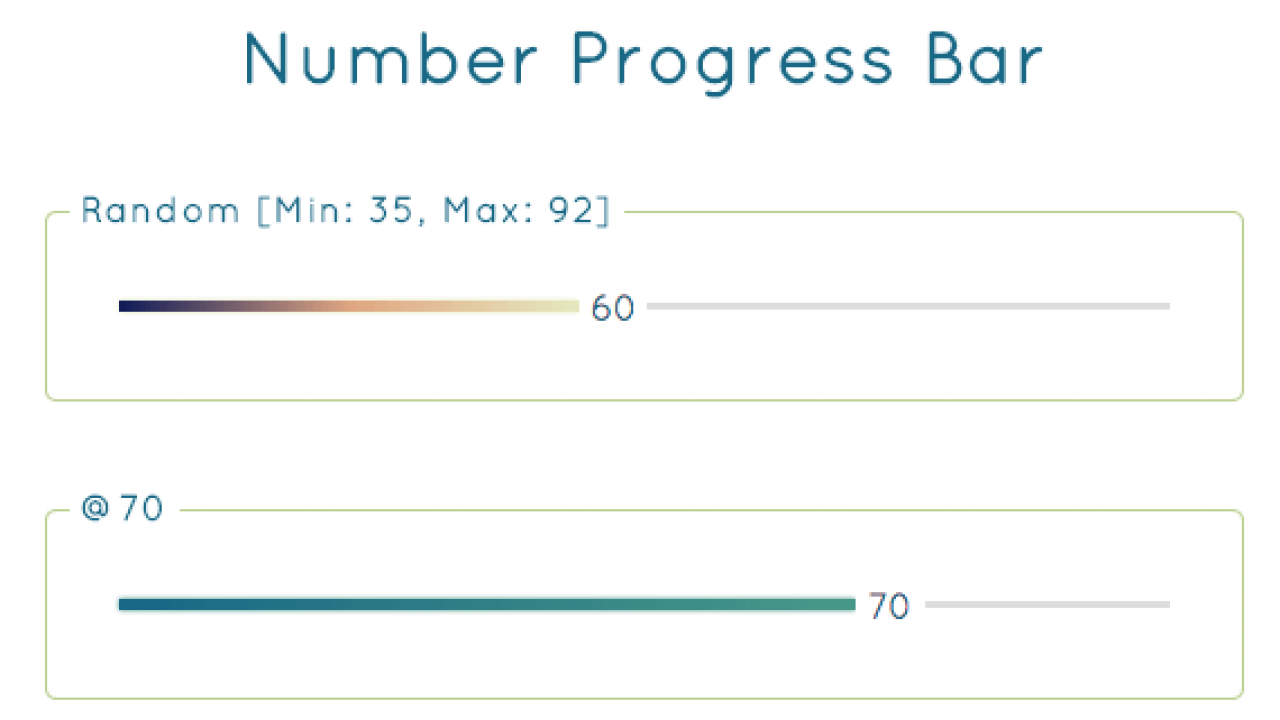
Cómo crear una barra de progreso en HTML - jQuery - JavaScript progress bar plugins - El Maquetador Web, Maquetación Freelance, Curso HTML HTML5 CSS Tutorial Diseño Responsive Adaptable

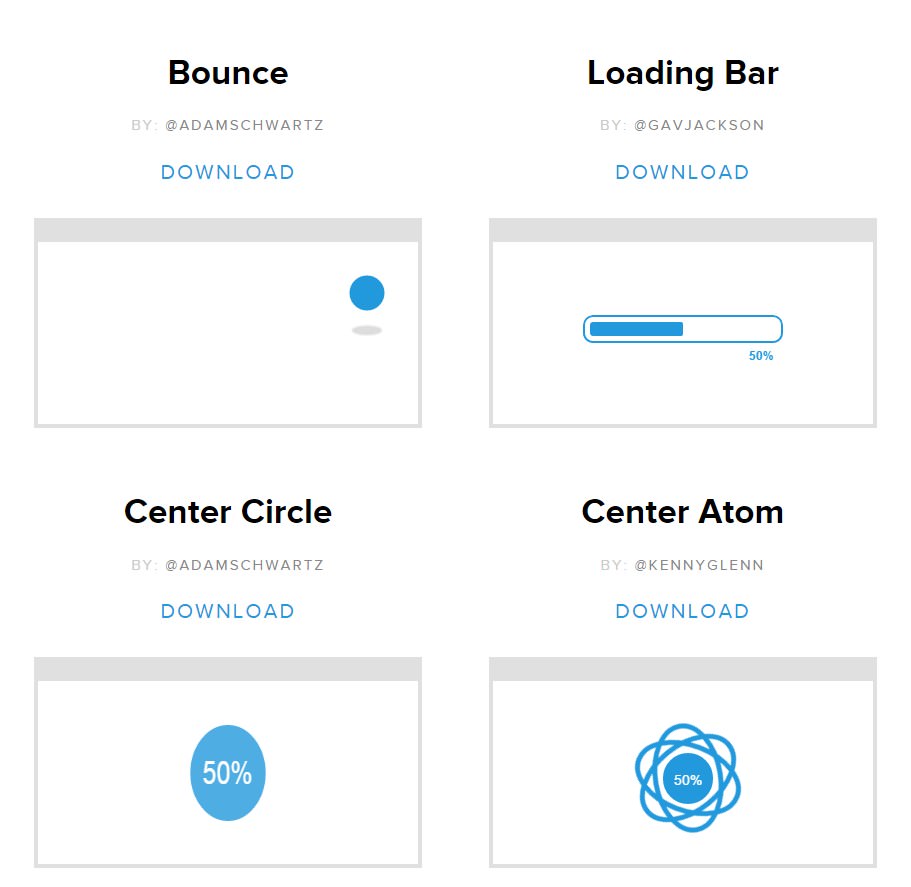
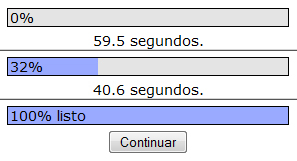
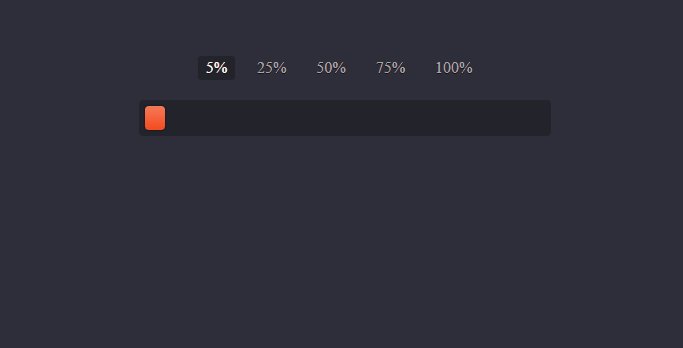
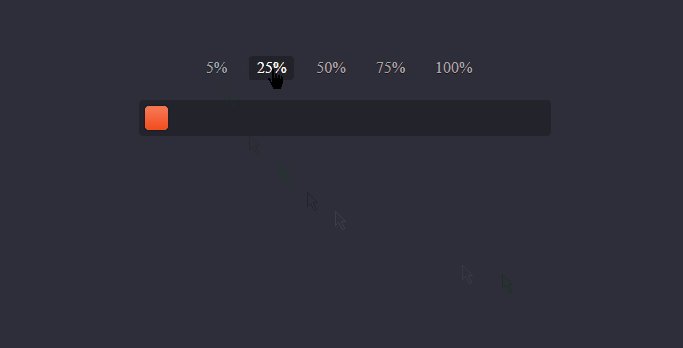
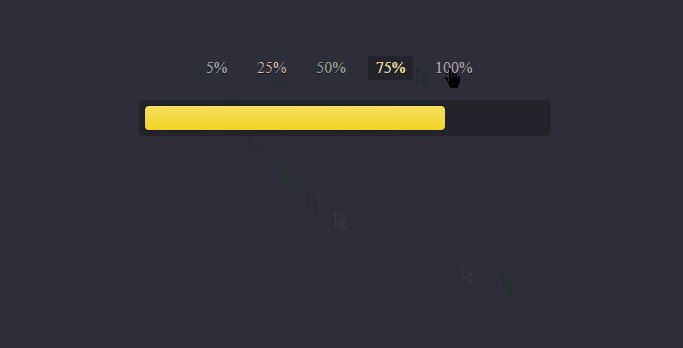
Barras de progreso animadas con HTML5 y Javascript .- Recursos y trucos para programación Web .- Blog .- Registro y alojamiento de dominios. Controldedominios