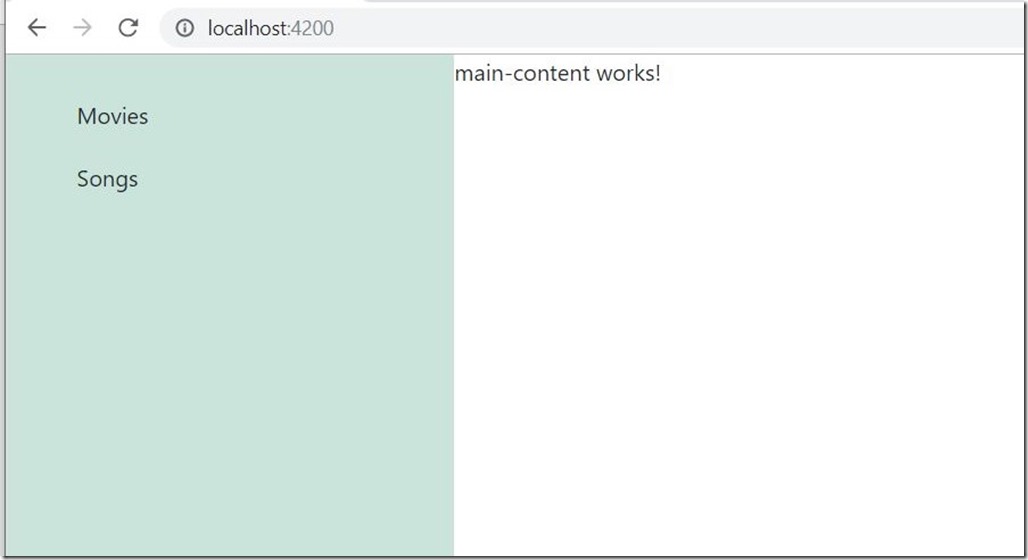
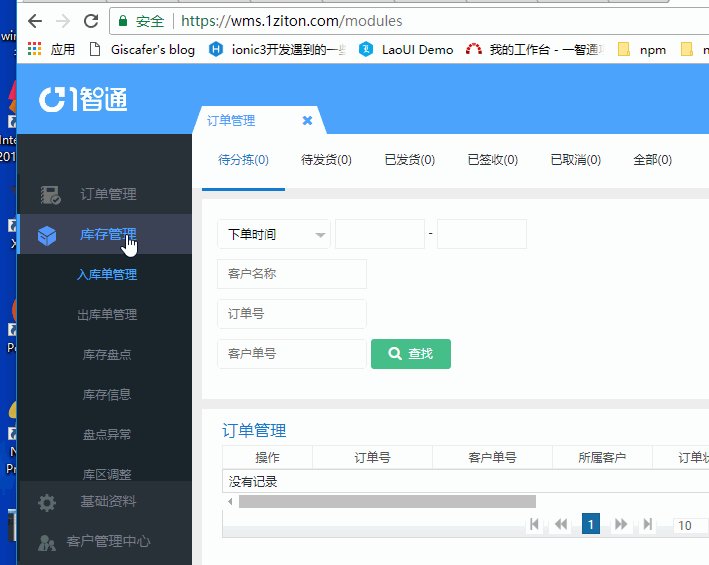
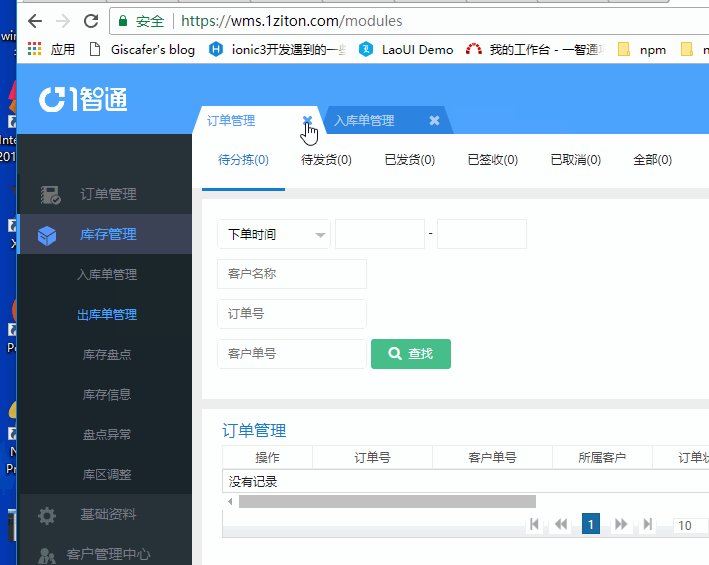
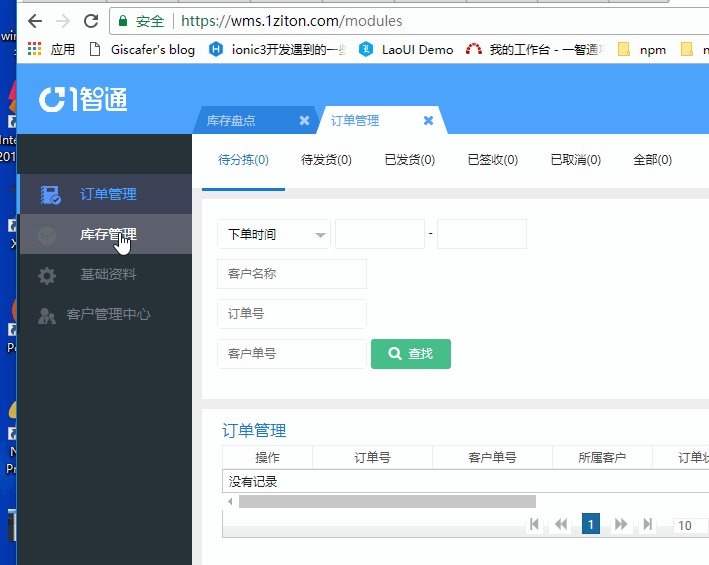
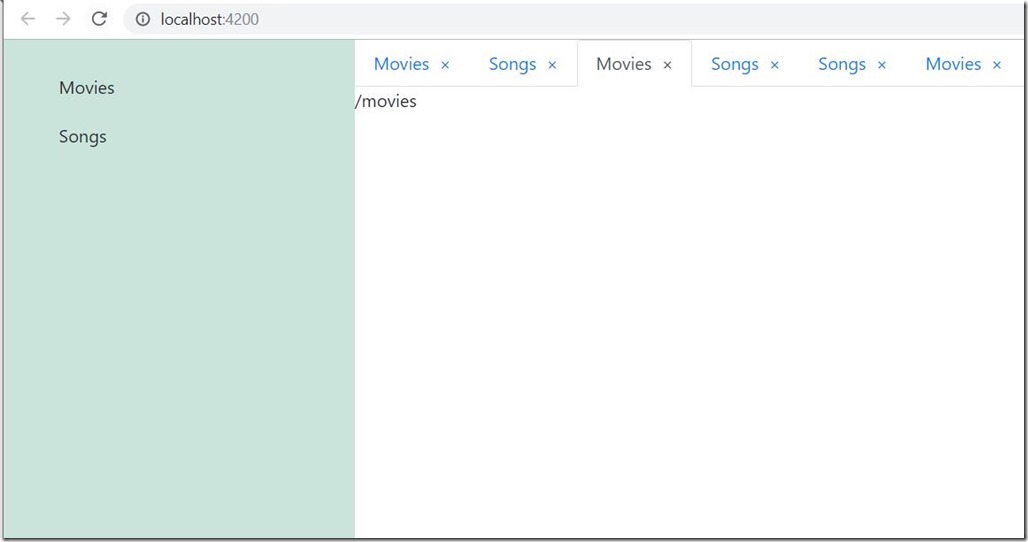
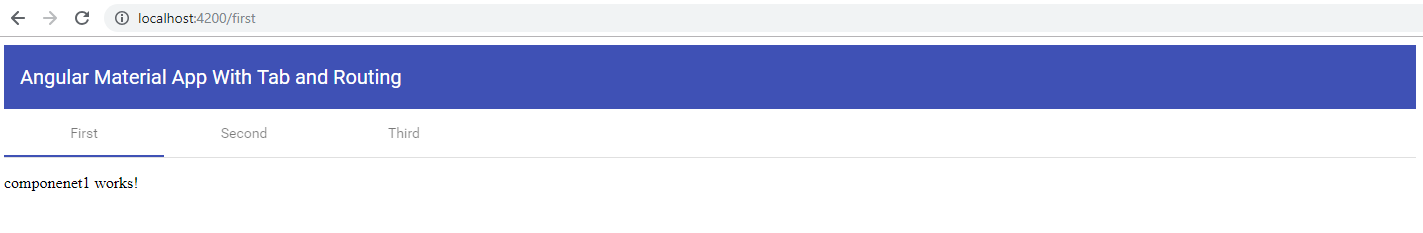
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

Creating a Tabs Layout with Angular Routing and Ionic 4 | Josh Morony - Learn how to build mobile apps with web tech